L’optimisation des balises HTML est l’un des piliers du référencement naturel de votre site. Toutes les balises n’ont pas la même importance, et Google les utilise de façon différente. Vous souhaitez en savoir plus ? Découvrez sans attendre les secrets d’un freelance SEO sur les principales balises HTML, et leur importance pour la stratégie SEO de votre site !

Quelles sont les balises HTML, et quel est leur impact sur le SEO ?
Pour comprendre l’importance des balises HTML en SEO, il faut tout d’abord comprendre à quoi elles servent. Comme leur nom l’indique, leur fonction est de baliser le texte d’une page web, c’est-à-dire de lui donner un cadre formel compréhensible par les moteurs de recherche.
Qu’est-ce qu’une balise HTML ?
Lorsque vous consultez une page internet, ce que vous voyez est un affichage destiné à l’œil humain. Mais il ne s’agit que de la partie émergée de l’iceberg. Derrière cette interface, il y a le code source en langage HTML qui contient une multitude d’informations. Celles-ci sont interprétées par votre navigateur pour créer la page telle que vous la voyez.
Dans ce code source, les balises HTML jouent un rôle capital. Elles permettent de structurer, hiérarchiser et mettre en forme tout le contenu de la page. Il en existe une multitude, mais seules quelques-unes d’entre elles sont directement utiles pour votre SEO.
Comment faire une balise en HTML ?
Le code HTML se présente sous la forme d’un fichier texte. Dans ce texte, on reconnaît les balises HTML au fait qu’elles sont encadrées par le symbole < avant la balise et le symbole > après , par exemple <h3>. La plupart des balises vont par paire, et encadrent le contenu qu’elles concernent, comme dans l’exemple suivant : <h1>Ceci est un titre H1</h1>.
Il est possible d’insérer les balises HTML en les écrivant une par une dans le code source. Cependant, de nombreux éditeurs de texte, comme la console de WordPress, permettent de créer ces balises automatiquement. Par exemple, pour créer un titre H1, il suffit de sélectionner le texte correspondant et de choisir « titre 1 » dans l’éditeur. Les balises sont alors créées dans le code source.
Pourquoi certaines balises HTML sont-elles importantes pour le SEO ?
Si une grande partie des balises HTML servent uniquement à l’affichage correct d’une page, certaines d’entre elles jouent un rôle en SEO. Elles doivent donc être travaillées avec soin afin d’indiquer à Google que la page est intéressante pour répondre à la recherche tapée par un internaute. Il va alors lister cette page parmi les premiers résultats de la SERP (Search Engine Result Page) correspondant à cette requête.
Le référencement naturel n’est pas une science exacte ! Google protège jalousement la recette secrète de son algorithme de recherche surpuissant. Cependant, en recoupant les informations rendues publiques par le géant du web et les observations sur le terrain, les spécialistes du référencement peuvent se faire une idée assez précise de l’influence de chaque balise HTML sur le SEO.
Vous verrez dans la suite de cet article que l’action SEO de chaque balise HTML est différente. Google en utilise certaines pour comprendre le contenu de la page et décider s’il va la mettre en avant dans la SERP. D’autres sont plutôt destinées aux internautes, en les incitant à cliquer pour se rendre sur le site, ce qui renforce sa crédibilité aux yeux du moteur de recherche.
La balise <title>
La balise <title>, ou méta-titre, correspond au titre de votre page tel qu’il apparaît dans la page de résultats des moteurs de recherche. Elle est également visible dans l’onglet de la page en haut de votre navigateur. En revanche, ce n’est pas cette balise qui est utilisée pour afficher le titre du texte directement dans le contenu. Cette fonction est assurée par la balise <h1>. Il est toutefois parfaitement possible d’utiliser le même texte pour la balise <title> que pour la balise <h1>. Certains professionnels du web recommandent cette technique, d’autres la déconseillent. En SEO, il est rare qu’une règle fasse l’unanimité !
Une balise historique
Il y a encore quelques années, la balise <title> avait une importance majeure. L’algorithme lui accordait un très grand intérêt pour déterminer le sujet d’une page. Il était donc indispensable de se focaliser sur son optimisation, en y insérant un maximum de mots-clés. Aujourd’hui, en 2021, les choses sont bien différentes. L’algorithme de Google est maintenant capable d’analyser l’ensemble du contenu d’une page web. Il tient donc compte des mots situés partout dans le texte pour déterminer le sujet de celui-ci, au lieu de se contenter du méta-titre.
L’importance actuelle de la balise <title> en SEO
On pourrait en conclure rapidement que cette balise n’a plus d’importance pour le SEO. En fait, ce serait une erreur. La balise <title> a encore un rôle majeur à jouer. Plutôt que s’adresser à Google directement, elle est maintenant surtout destinée à capter l’attention des internautes. Elle doit leur donner envie de cliquer lorsqu’elle apparaît dans la SERP. Pour cela, plus question d’utiliser le bourrage de mots-clés. On préfère désormais les méta-titres plutôt courts, mais percutants !
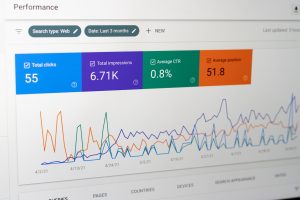
Sachez que Google accorde beaucoup d’importance au taux de clic : plus les internautes cliquent sur un lien dans la SERP, plus Google va considérer qu’il s’agit d’un site de confiance. Il va donc le mettre d’autant plus en avant.
Comment optimiser la balise <title> ?
La SERP ne permet pas d’afficher des titres trop longs. Si le méta-titre dépasse le nombre de pixels maximal, il est tout simplement tronqué, ce qui est bien entendu préjudiciable pour le taux de clic. C’est pourquoi l’on conseille généralement de ne pas utiliser plus de 65 caractères dans la balise <title>, voire 60 en fonction de la taille de ces caractères. En effet, un « m » prend plus de place qu’un « i » ! Il existe des simulateurs en ligne qui vous permettent de simuler l’affichage de votre méta-titre dans la SERP.
Le méta-titre doit contenir la requête principale sur laquelle on souhaite positionner la page, de préférence au début. Surtout, il doit être rédigé de façon à provoquer le clic !

La balise méta-description
La famille des balises méta est complétée par <meta>, qui contient la méta-description. Il s’agit du court texte qui s’affiche dans la SERP juste en dessous du méta-titre. Les avis divergent sur l’utilité de cette balise pour le SEO. On estime généralement qu’elle n’est pas directement prise en compte par Google, puisque le géant américain l’affirme. Cependant, certains pensent tout de même qu’elle a bien une importance, même faible.
Ce qui est certain, c’est que la méta-description dans Google incite au clic tout comme le méta-titre. Elle doit donc également être optimisée afin de donner envie aux internautes. Ils doivent y trouver un bref descriptif du contenu de la page. L’idéal est d’y placer un call to action, en utilisant un verbe d’action. Comme pour le méta-titre, la longueur de la méta-description est limitée par l’affichage de la SERP. Elle ne doit pas dépasser 155 caractères, sous peine d’être tronquée !
La balise <h1> et les autres balises <hn>
Les balises dites « Hn » permettent de donner une structure au contenu de votre page. On trouve tout d’abord la balise <h1>, qui correspond au titre qui s’affiche en haut de la page. Ensuite, les balises <h2> contiennent les sous-titres principaux. Chaque paragraphe précédé d’un <h2> peut être lui-même découpé en sous-paragraphes, chacun étant précédé de la balise <h3>, et ainsi de suite jusqu’à <h6>.
Les balises <hn> en SEO
L’algorithme de Google accorde une très grande importance aux mots-clés présents dans les balises <hn>, en particulier les <h1>, <h2> et <h3>. À partir de <h4>, le poids SEO est faible, et la balise sert principalement à structurer visuellement le texte pour permettre une lecture plus facile.
Les premières balises <hn> sont donc l’objet de toutes les attentions des consultants SEO. Ils veillent à y placer le mot-clé principal, mais également à le compléter par un champ sémantique riche et des requêtes de longue traîne.
Règles concernant l’utilisation des balises <hn>
Votre texte doit avoir une structure de ce type :
<h1>Titre de la page</h1>
<h2>Sous-titre 1</h2>
<h3>Sous-sous-titre 1</h3>
<h3>Sous-sous-titre 2</h3>
<h2>Sous-titre 2</h2>
En règle générale, une page doit contenir un seul <h1>. En revanche, on doit trouver au minimum deux <h2>. Les <h3> à <h6>, quant à eux, sont totalement facultatifs. Cependant, on ne doit jamais trouver un seul <h3> en dessous d’un <h2> : il doit y en avoir deux au minimum. Il en va de même pour les balises <h4> à <h6>.
Les balises HTML sont les fondations de la création de pages Web. En comprenant comment utiliser les balises de manière efficace, vous pouvez créer des sites Web bien structurés et faciles à comprendre pour les utilisateurs et les moteurs de recherche.
La balise alt
La balise alt est la dernière balise HTML qui a une réelle importance pour le SEO. Elle s’applique aux images insérées sur une page web. La balise <img> permet d’afficher l’image, tandis que la balise <alt> décrit son contenu. En effet, un moteur de recherche est incapable de voir ce que contient une image ! Pour cela, il a besoin de lire la balise alt. Par exemple, une image insérée dans cet article pourrait avoir comme contenu de la balise <alt> : « L’importance des balises HTML pour le SEO ».
Google prend en compte le contenu des balises <alt> pour le positionnement du site dans la SERP, au même titre que celui des balises <hn>. Il convient donc de ne pas les négliger ! De plus, elles peuvent être lues par les assistants vocaux, et sont extrêmement utiles aux personnes malvoyantes.